Belajar Membuat Logo Website Sederhana di Corel Draw
Belajar Membuat Logo Website Sederhana di Corel Draw. Setelah hampir 1 bulan saya tidak ada ide untuk posting, akhirnya muncul inspirasi untuk membuat artikel tentang desain grafis. Berhubung saya baru belajar menggunakan CorelDraw, saya akan share beberapa kemampuan saya mengenai mendesain logo untuk website yang sederhana tapi menarik di corel.

Untuk membuat ikon website, tentunya kita harus memperhatikan bagaimana tema dari website tersebut. Karena logo dapat memberikan kesan terhadap website atau blog. Misalkan dalam penentuan font style, kombinasi warna dan tata letak tulisan atau tipografi. Langsung saja saya akan coba berikan tutorial untuk anda yang masih belajar desain logo di corel.
1. Buka dan jalankan corel sehingga tampil halaman untuk menggambar
2. Buat huruf seperti inisial nama website anda


- font style "Comic Sans MS"
- font size "150 pt"
- font weight "Bold"
3. Beri latar dengan bentuk yang anda suka


Contohnya memakai shape Oval (lingkaran). Perlu diperhatikan ukuran dari lingkaran harus bulat sempurna maka atur ukurannya pada toolbar corel dibagian atas. Dan letakkan lingkaran tadi ke tengah inisial sehingga huruf terkurung.
4. Berikan efek huruf menembus latar supaya menarik. Cara melakukannya, select all (kedua objek) dan klik tombol "Front Minus Back" pada menu corel tepatnya diatas ruler. Lingkaran pun menjadi lubang dengan bentuk huruf.


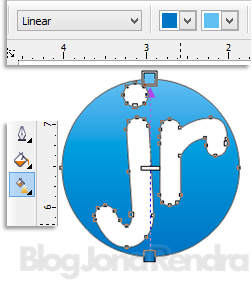
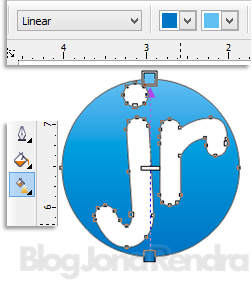
5. Lakukan pewarnaan terhadap objek yang sebelumnya sudah dibuat. Tahap pewarnaan akan menentukan keindahan dari logo nantinya, maka dari itu saya menggunakan efek gradasi agar lebih wow.

6. Setelah itu hilangkan semua garis pinggir logo. Logo website pun sudah jadi. Sekarang tinggal diberikan kesan elegan dengan memberi shadow / bayangan, garis pinggir terluar dan lain lain. Pertama saya membuat garis pinggir terluar dari gambar.

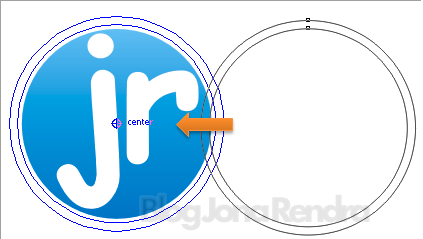
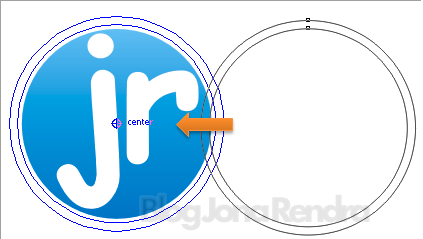
Caranya cukup dengan membuat lingkaran seperti sebelumnya, lalu gandakan dengan copy paste (CTRL + C lalu CTRL + V). Kecilkan lingkaran kedua, dan letakkan ditengah lingkaran yang lebih besar. Terakhir, pindahkan ke logo yang sudah dibuat (taruh di tengah juga)
7. Nah, garis pinggir terluar tersebut harus dilubangi juga supaya dapat membuka ruang untuk meletakkan logo ditengahnya. Caranya sama, dengan seleksi kedua lingkaran tersebut lalu klik "Front Minus Back".

9. Tambahan selanjutnya pada logo, saya beri efek mengkilap. Dengan begini logo jadi lebih keren dan menarik. Cara membuat efek transparan yaitu membuat shape oval, memberi warna putih, hilangkan garis lalu klik menu "Transparency". Terakhir pindahkan oval transparant ke tengah logo.
Logo yang sederhana pun sudah berhasil dibuat.
Kesulitan yang sering saya alami dalam kegiatan mendesain logo di Corel Draw adalah pemilihan warna supaya selaras dan pemilihan font style. Sebab, kedua faktor tersebut menentukan keindahan dari desain kita. Maka dari itu saya masih banyak belajar dalam hal desain.
Baca juga tutorial coreldraw yang satu ini Tutorial Membuat Low Polygon Vector Art Wajah di CorelDRAW
Sekian dulu tutorial dari Jona Rendra yang berjudul Belajar Membuat Logo Website Sederhana di Corel Draw, semoga bermanfaat untuk anda. Jika ada kesulitan saat menerapkannya, ada bisa tanyakan melalui kolom komentar dibawah.

6. Setelah itu hilangkan semua garis pinggir logo. Logo website pun sudah jadi. Sekarang tinggal diberikan kesan elegan dengan memberi shadow / bayangan, garis pinggir terluar dan lain lain. Pertama saya membuat garis pinggir terluar dari gambar.

Caranya cukup dengan membuat lingkaran seperti sebelumnya, lalu gandakan dengan copy paste (CTRL + C lalu CTRL + V). Kecilkan lingkaran kedua, dan letakkan ditengah lingkaran yang lebih besar. Terakhir, pindahkan ke logo yang sudah dibuat (taruh di tengah juga)
7. Nah, garis pinggir terluar tersebut harus dilubangi juga supaya dapat membuka ruang untuk meletakkan logo ditengahnya. Caranya sama, dengan seleksi kedua lingkaran tersebut lalu klik "Front Minus Back".

8. Tambahkan juga bayangan dari lingkaran terluar dengan menggunakan menu "Drop Shadow". Pengaturan untuk shadownya bisa diatur sesuka hati asalkan jangan terlalu lebar.
9. Tambahan selanjutnya pada logo, saya beri efek mengkilap. Dengan begini logo jadi lebih keren dan menarik. Cara membuat efek transparan yaitu membuat shape oval, memberi warna putih, hilangkan garis lalu klik menu "Transparency". Terakhir pindahkan oval transparant ke tengah logo.
Logo yang sederhana pun sudah berhasil dibuat.
Kesulitan yang sering saya alami dalam kegiatan mendesain logo di Corel Draw adalah pemilihan warna supaya selaras dan pemilihan font style. Sebab, kedua faktor tersebut menentukan keindahan dari desain kita. Maka dari itu saya masih banyak belajar dalam hal desain.
Baca juga tutorial coreldraw yang satu ini Tutorial Membuat Low Polygon Vector Art Wajah di CorelDRAW
Sekian dulu tutorial dari Jona Rendra yang berjudul Belajar Membuat Logo Website Sederhana di Corel Draw, semoga bermanfaat untuk anda. Jika ada kesulitan saat menerapkannya, ada bisa tanyakan melalui kolom komentar dibawah.


informasi yang bermanfaat
ReplyDeleteterimakasih
keren mas bro. Jadi pengen nyoba nih
ReplyDeleteKeren niih mas, kapan" saya praktekan :D
ReplyDeletePas sama yang saya cari. Nyoba ah
ReplyDeleteBikinin donk hehehe
ReplyDeletekeren gan tutornya....ane install corel dlu dah hehe..thanks tutornya gan..:)
ReplyDelete